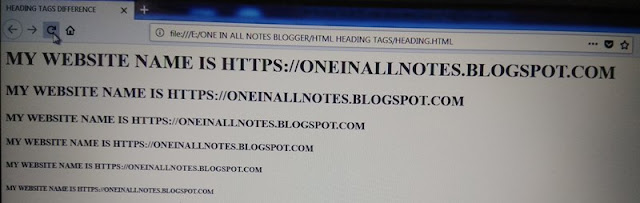
HTML HEADING TAGS RESULT
INTRODUCTION TO HTML TEXT FORMATTING
कुछ विशेष प्रकार के TAGS की सहायता से HTML में लिखे हुए टेक्स्ट की फोरमैटिंग में बदलाब किया जा सकता हैं | यदि हम टेक्स्ट को bold, ITALIC की फॉर्म में लिखना चाहते हैं तब हमें HTML में कुछ विशेष प्रकार के TAGS की जरूरत होती हैं जिससे हम टेक्स्ट की FORMATTING में बदलाब ला सकते हैं |
What are the 10 basic tags of HTML? 1. BOLD (बोल्ड) 2. ITALIC (इटालिक) 3. UNDERLINE (अंडरलाइन) 4. SUPERSCRIPT (सुपरस्क्रिप्ट) 5. SUBSCRIPT (सबस्क्रिप्ट) 6. BIG (बिग) 7. SMALL (स्माल) 8. DEL (डिलीट) 9. STRONG (स्ट्रोंग)
1. BOLD:- - किसी भी टेक्स्ट को bold करने के लिए <b> टैग का प्रयोग किया जाता हैं|
- BOLD टैग की शुरुआत <b> से शुरू होती हैं और </b> से बंद होती हैं |
- टेक्स्ट को bold करने के लिए उसको <b> और </b> टैग्स के बीच में लिखा जाता हैं |
2. ITALIC:- - किसी भी टेक्स्ट को इटालिक करने के लिए <i> टैग का प्रयोग किया जाता हैं|
- Italic टैग की शुरुआत <i> से शुरू होती हैं और </i> से बंद होती हैं |
- टेक्स्ट को ITALIC करने के लिए उसको <i> और </i> टैग्स के बीच में लिखा जाता हैं |
3. UNDERLINE:-
- किसी भी टेक्स्ट के निचे लाइन लगाने के लिए <U> टैग का प्रयोग किया जाता हैं|
- UNDERLINE टैग की शुरुआत <U> से शुरू होती हैं और </U> से बंद होती हैं |
- टेक्स्ट के निचे लाइन लगाने के लिए उसको <U> और </U> टैग्स के बीच मैं लिखा जाता हैं |
4. BIG:- - यदि हम एक SENTENCE में कुछ टेक्स्ट को दुसरे टेक्स्ट की तुलना में बड़ा दिखाना चाहते हैं तब हम BIG ELEMENT का यूज़ करते हैं |
- BIG ELEMENT की शुरुआत <big> टैग के साथ शुरू होती हैं और </big> टैग के साथ end होती हैं |
- <big> और </big> tags में लिखा हुआ टेक्स्ट दुसरे टेक्स्ट से कुछ बड़ा दिखाई देगा |
5. SMALL:- - यदि हम एक SENTENCE में कुछ टेक्स्ट को दुसरे टेक्स्ट की तुलना में छोटा दिखाना चाहते हैं तब हम SMALL ELEMENT का यूज़ करते हैं |
- SMALL ELEMENT की शुरुआत <small> टैग के साथ शुरू होती हैं और </small> टैग के साथ end होती हैं |
- <small> और </small> tags में लिखा हुआ टेक्स्ट दुसरे टेक्स्ट से कुछ छोटा दिखाई देगा |
6. SUPERSCRIPT:- - किसी भी नंबर को टेक्स्ट से थोडा उप्पर दिखाने के लिए सुपरस्क्रिप्ट एलिमेंट का प्रयोग किया जाता हैं |
जैसे :- X2 + Y3 = 10
7. SUBSCRIPT :- - किसी भी नंबर को टेक्स्ट से थोडा नीचे दिखाने के लिए सबस्क्रिप्ट एलिमेंट का प्रयोग किया जाता हैं |
जैसे :- X2 + Y3 = 10
8. DEL:- - किसी टेक्स्ट के मिडिल में लाइन लगाने के लिए DEL element का प्रयोग किया जाता हैं |
- DEL ELEMENT की शुरुआत <del> टैग के साथ शुरू होती हैं और </del> टैग के साथ end होती हैं |
- टेक्स्ट के मिडिल में लाइन लगाने के लिए उसको <del> और </del> टैग्स के बीच में लिखा जाता हैं |
INPUT
<html> <head> <title> How to FORMATTING TEXT in HTML </title> </head> <body>
<b> ONE IN ALL COMPUTER NOTES </b><br/> <br/> <i> ONE IN ALL COMPUTER NOTES </i><br/> <br/> <u> ONE IN ALL COMPUTER NOTES </u><br/> <br/> ONE IN ALL COMPUTER NOTES <big> ONE IN ALL COMPUTER NOTES</big><br/> <br/> ONE IN ALL COMPUTER NOTES <small> ONE IN ALL COMPUTER NOTES</small><br/> <br/> X <sup> 2 </sup> + Y <sup> 2 </sup><br/> <br/> X <sub> 2 </sub> + Y <sub> 2 </sub><br/> <br/> <del> ONE IN ALL COMPUTER NOTES </del>
</body> </html>
OUTPUT
| 

0 Comments